Everything You Need to Know About CSS Hover Effects

Table of Contents
What is a CSS Hover Effect?CSS Hover Effect Example 1 CSS Hover Effect Example 2 CSS Hover Effects with TransitionConclusion
CSS is a stylesheet language that describes the presentation of an HTML document. CSS describes how elements will look on screen, on paper, or in other media. It is used to define your web page’s styles, including the design, layout, and variations in display for different devices and screen sizes. Here you will learn about the CSS hover effect which adds the effects when the elements hover over it.
Post Graduate Program: Full Stack Web Development
in Collaboration with Caltech CTMEENROLL NOW![]()
What is a CSS Hover Effect?
A CSS hover effect takes place when a user hovers over an element, and the element responds with transition effects. It is used to mark the key items on the web page and it’s an effective way to enhance the user experience.
Syntax: :hover {
Css declarations;
}
Let’s understand it by using some examples
CSS Hover Effect Example 1
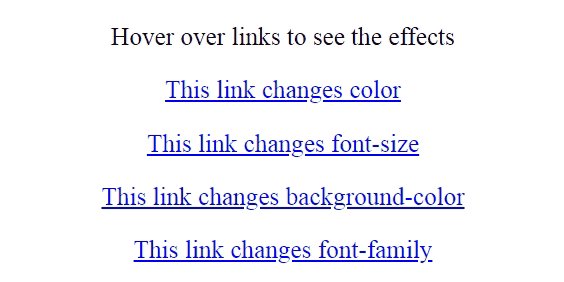
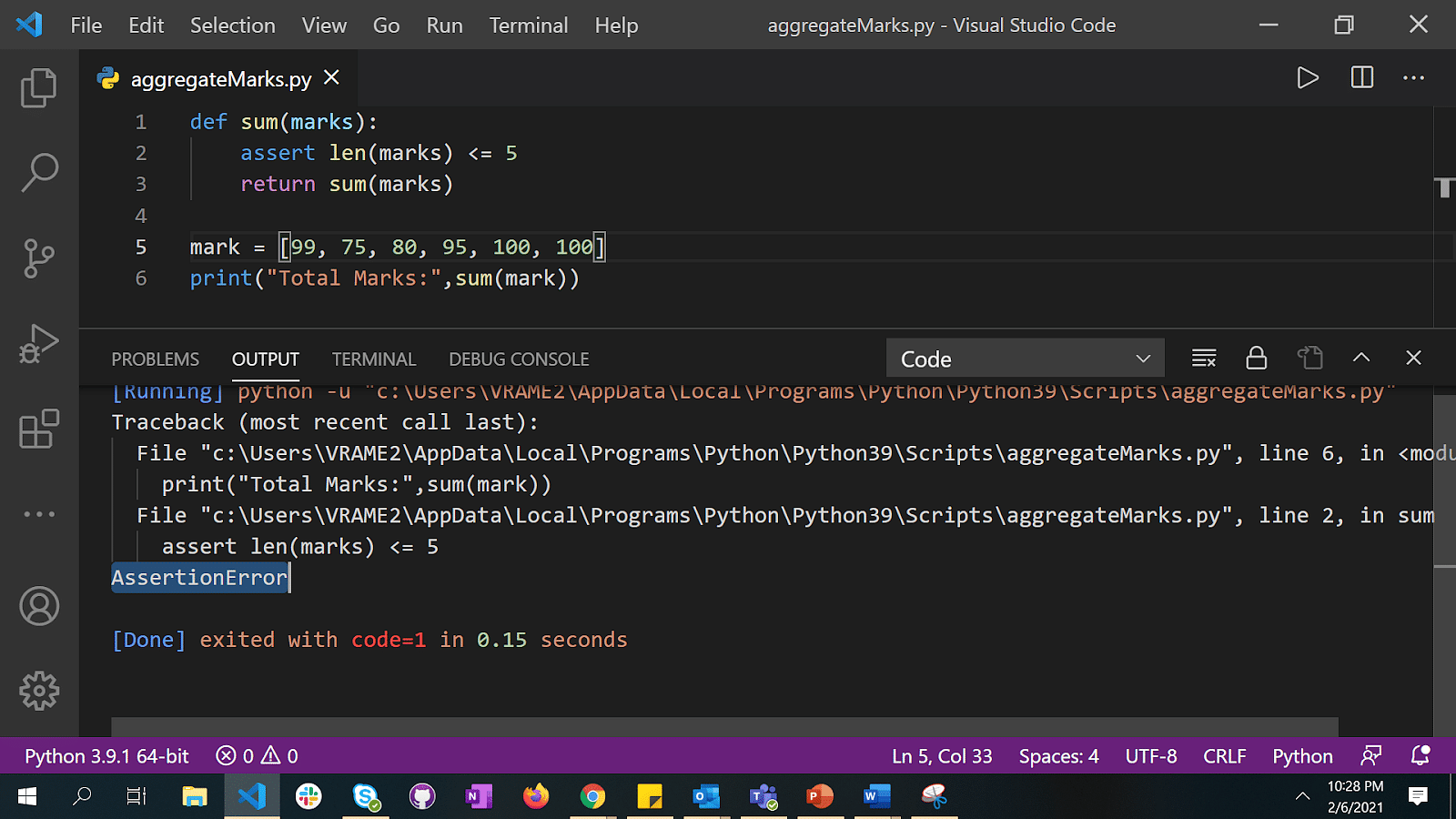
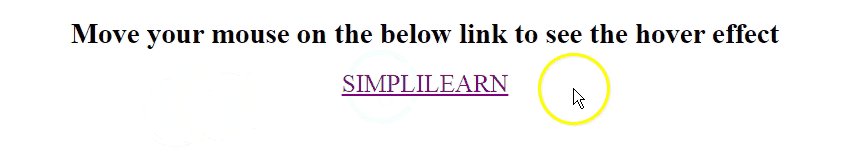
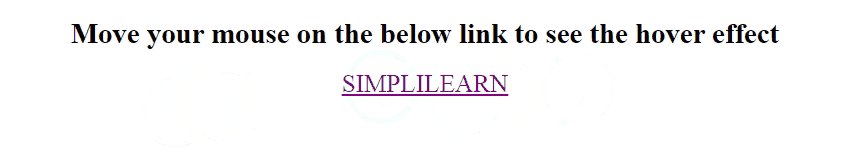
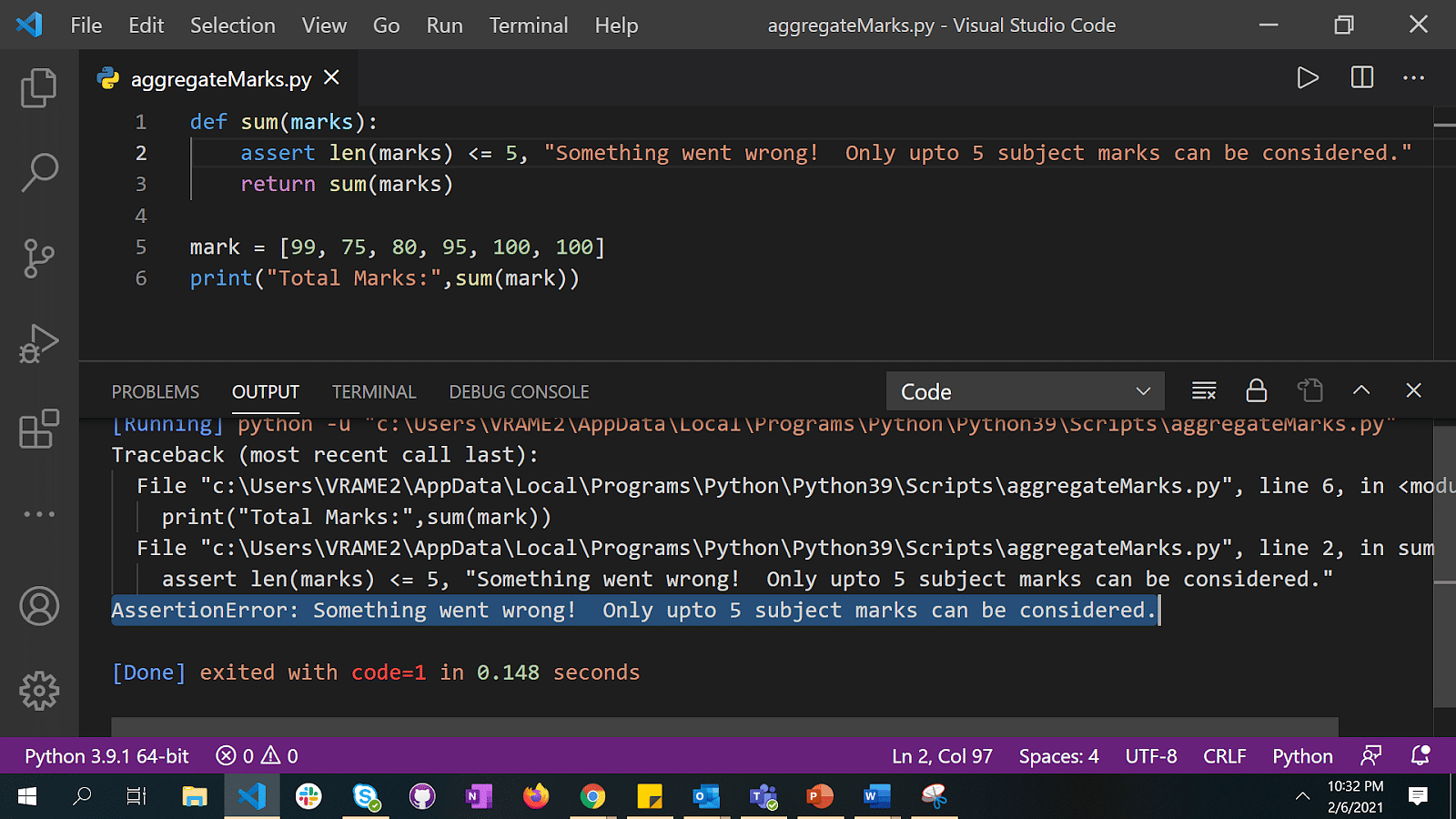
In this example, you will create a link that will change the color when hovered over.

- The :hover pseudo-class is triggered when the user hovers over an element with the pointer. It does not necessarily activate the link.
- The :active pseudo-class changes the appearance of the element while it is being used.

Read more: CSS Links: A Guide to Styling Links in Different States
CSS Hover Effect Example 2
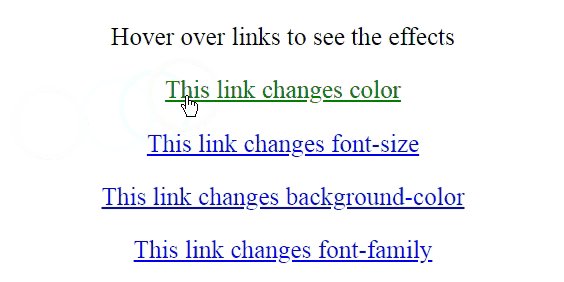
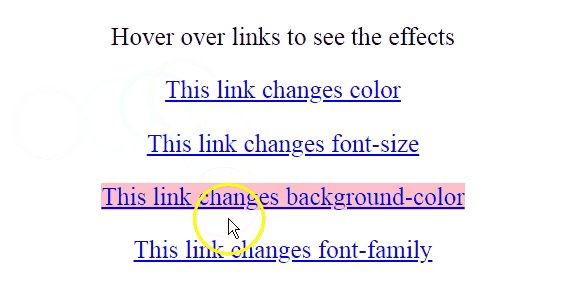
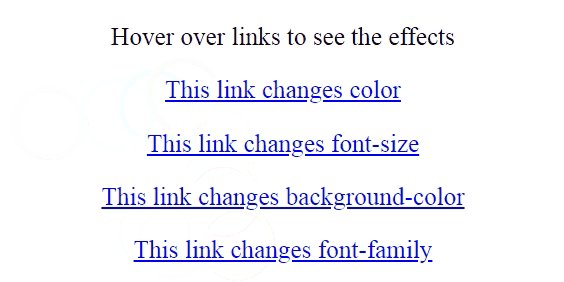
Here is an illustration to show some more hover effects you can use on your page.

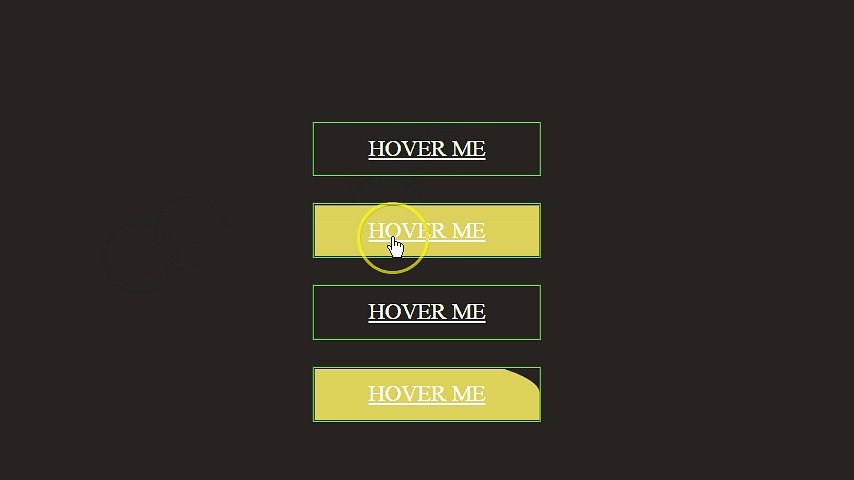
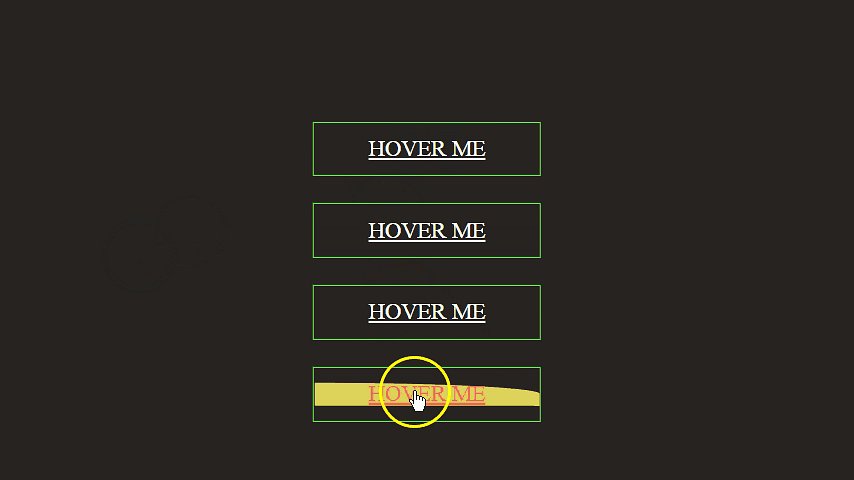
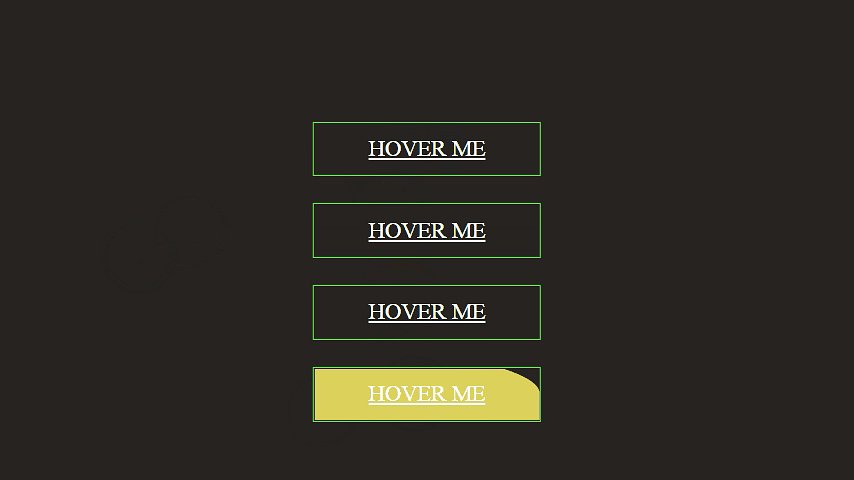
CSS Hover Effects with Transition
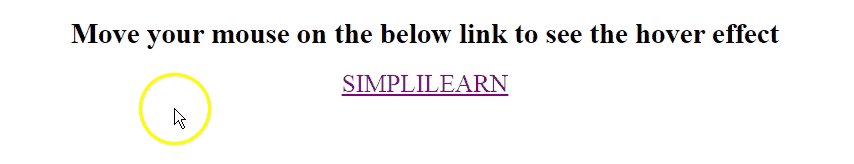
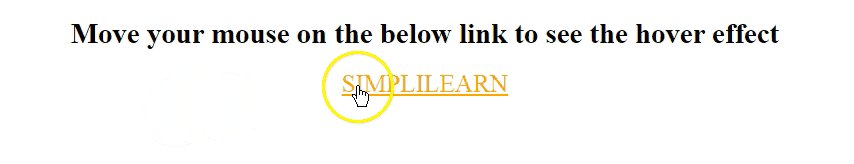
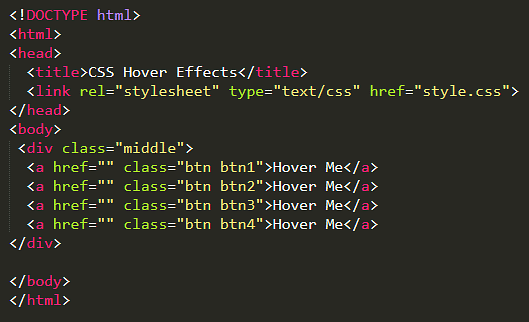
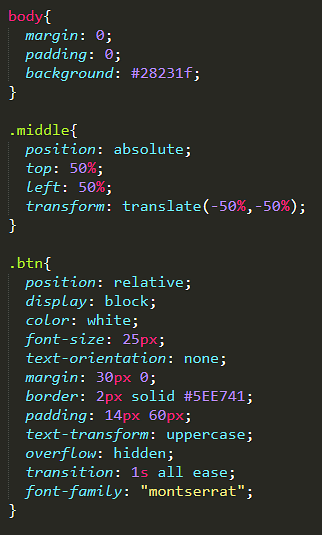
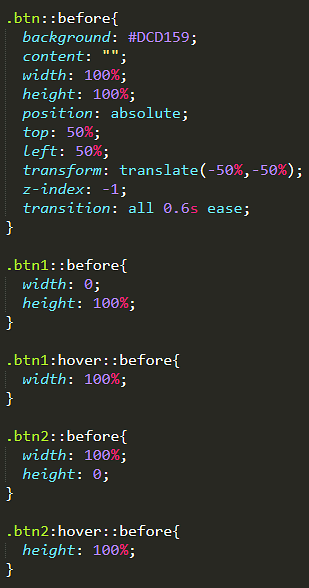
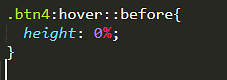
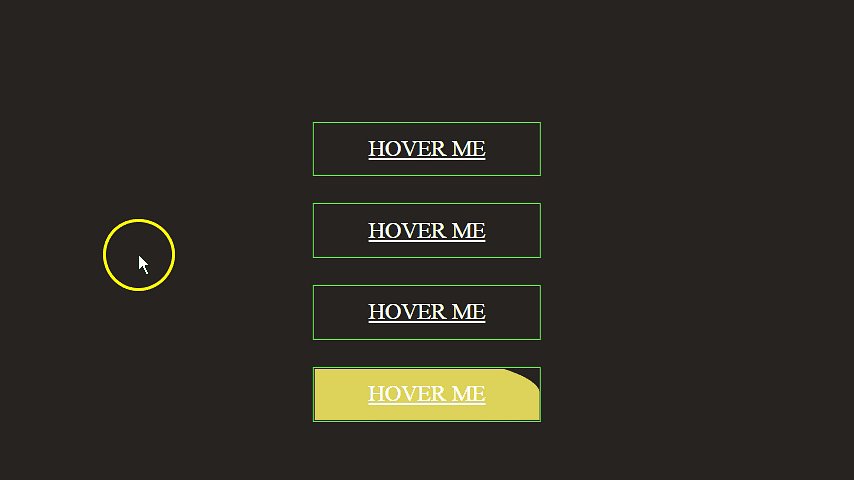
In this example, you will look at adding some hover effects in combination with transitions to the buttons.


New Course: Full Stack Development for Beginners
Learn Git Command, Angular, NodeJS, Maven & MoreENROLL NOW![]()
- The transform property adds 2D or 3D effects to the element. The translate() moves the element from the current position according to the parameters given for the x-axis and y-axis.
- CSS transition allows you to change the property value. It provides a way to control animation speed when changing CSS properties.

- The ::before selector inserts something before the content of each selected element.
- The z-index CSS property sets the z-order of a positioned element and its flex items. An element with greater order is always in front of an element with a lower order.


There is a nice button that will respond in different ways when hovered over.

Master front-end and back-end technologies and advanced aspects in our Post Graduate Program in Full Stack Web Development. Unleash your career as an expert full stack developer. Get in touch with us NOW!
Conclusion
In this tutorial, you have seen how CSS hover effects allow you to add responsive effects and transition over your elements. You have also learned about some properties that will help you to make a better hover effect.
With a strong foundational understanding of CSS, you can go ahead and upskill yourself by enrolling in Simplilearn’s Post Graduate Program in Full Stack Web Development course which is in collaboration with Caltech CTME. This course will guide you through your journey to master the Full Stack development covering all aspects from basic to advanced level.
In case you have any queries or feedback with respect to this CSS hover effect tutorial, let us know in the comments section below. Our experts will get back to you at the earliest.
Find our Full Stack Web Developer - MEAN Stack Online Bootcamp in top cities:
NameDatePlaceFull Stack Web Developer - MEAN StackCohort starts on 10th Aug 2022,
Weekend batchYour CityView DetailsFull Stack Web Developer - MEAN StackCohort starts on 31st Aug 2022,
Weekend batchYour CityView Details
Blog information
- Category: HTML & CSS
- Author: Kyaw Soe Hla
- Published date: Jul 23, 2022
- Tags: #php #css